
环境 请确定自己是 编译模式 编写vue ( )
webpack
组件的定义
登录
这是一个简单的登录组件 点击登录后消失 (需要安装 )
如果不想安装UI组件 那么把上面的 ->> el-input el-button 分别改成 input 和 button <<--
现在在app.vue 中引用这个模板 注意注释
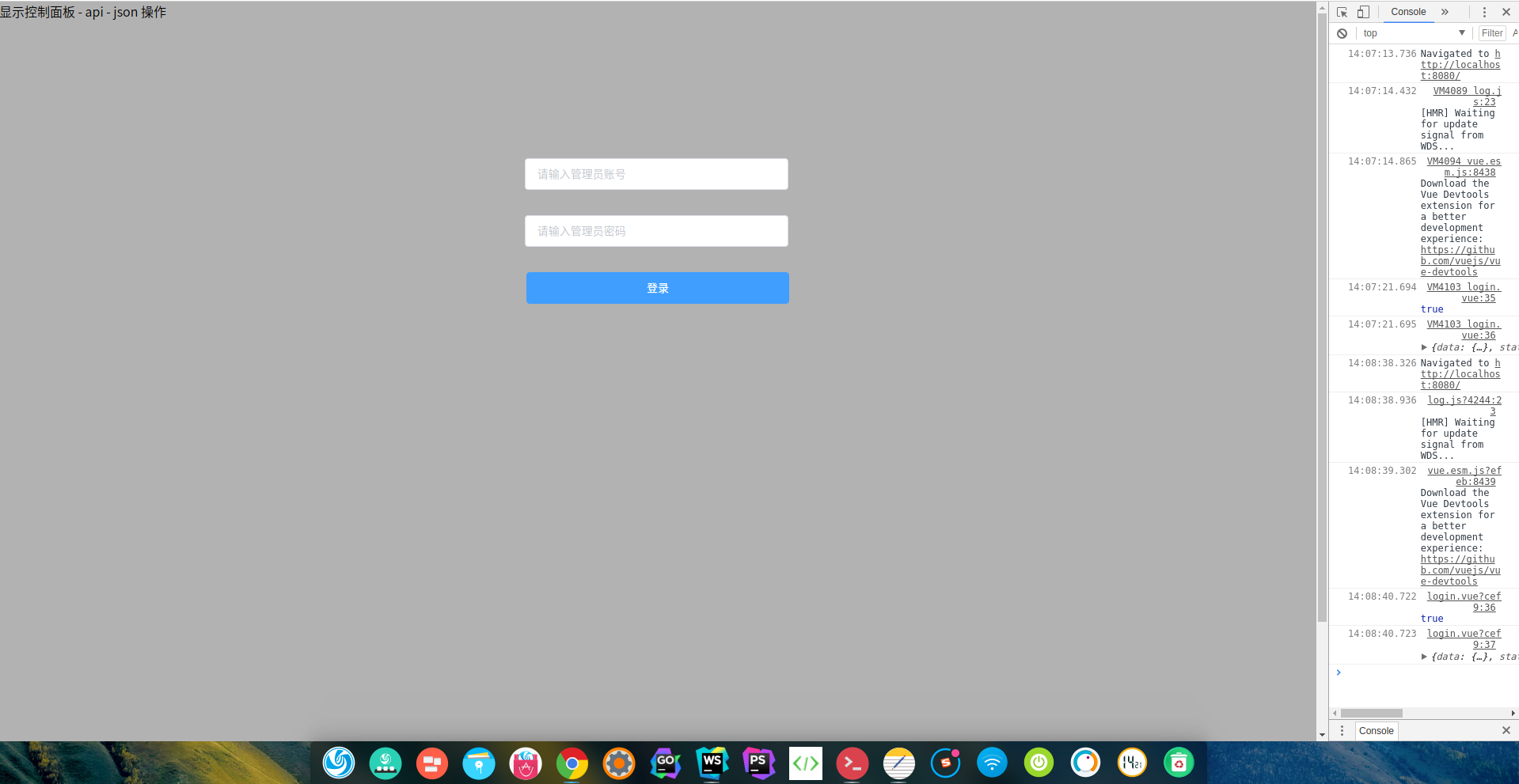
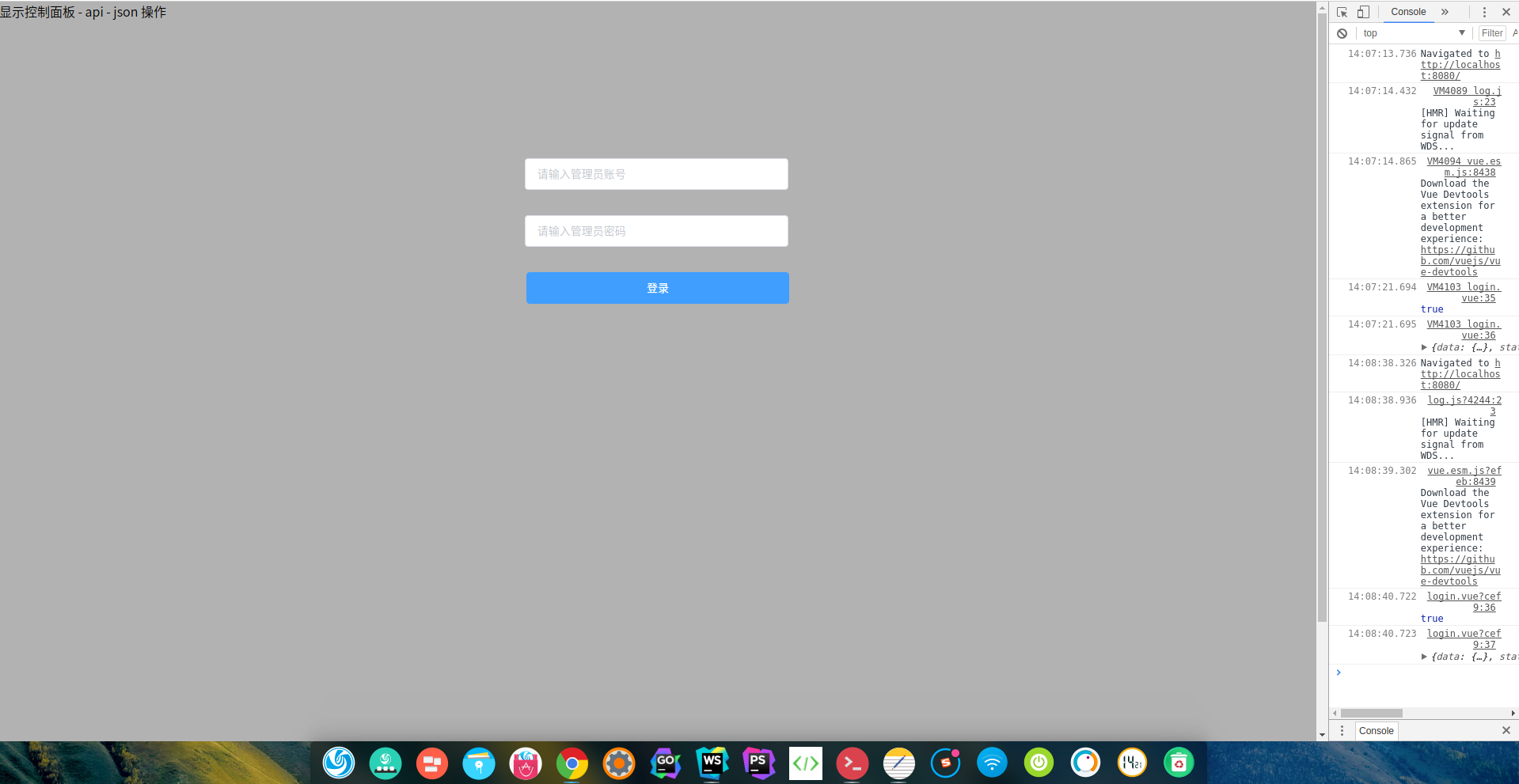
运行后

本文共 367 字,大约阅读时间需要 1 分钟。

环境 请确定自己是 编译模式 编写vue ( )
webpack
组件的定义
登录
这是一个简单的登录组件 点击登录后消失 (需要安装 )
如果不想安装UI组件 那么把上面的 ->> el-input el-button 分别改成 input 和 button <<--
现在在app.vue 中引用这个模板 注意注释
运行后

转载于:https://my.oschina.net/u/3529405/blog/1649747